
Flexbox Cheatsheet Cheatsheet Revamped Gambaran
Updated Flexbox Guide. Chris Coyier on May 14, 2014 (Updated on Aug 3, 2021 ) UGURUS offers elite coaching and mentorship for agency owners looking to grow. Start with the free Agency Accelerator today. Worth mentioning here: I updated the Complete Guide to Flexbox here on the site that Kitty Giraudel originally helped me with. The idea was to.

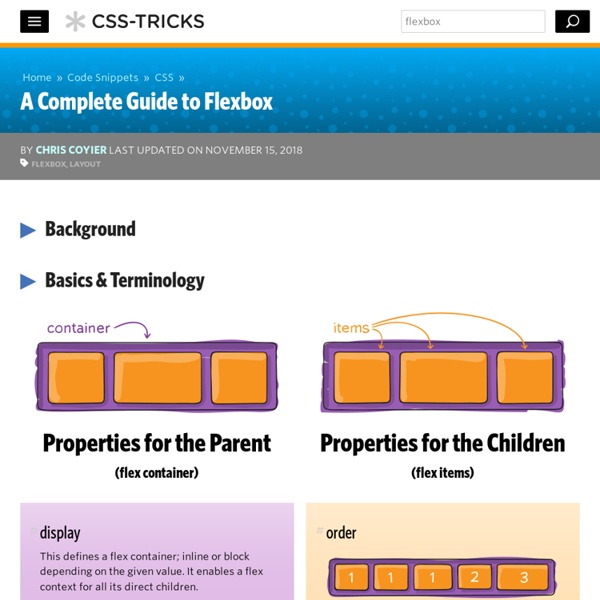
A Complete Guide to Flexbox CSSTricks
Flexbox is a one-dimensional layout method for arranging items in rows or columns. Items flex (expand) to fill additional space or shrink to fit into smaller spaces. This article explains all the fundamentals. Why Flexbox?

A Complete Guide to Flexbox Web design help, Web design tips, Css tutorial
A Complete Guide To Flexbox Flexibility in the human body allows better movement of the body and enhances the body's performance physically. In web design, Flexbox brings much-needed flexibility when used to align items on the webpage and allows better movements of the items, which enhances web layout performance on different screen sizes.

Pin on Flexbox
The browser will share the extra space proportionately for them. For example, when you give Jane a flex-grow of 3 and Jack a flex-grow of 1, the browser will share the extra space with a 3:1 ratio. This means the total value of the extra space becomes 4 (3+1). Jane will then get 3/4 of the extra space.

A Guide To Flexbox CSS Tricks
An Interactive Guide to Flexbox Flexbox is a remarkably powerful layout mode. When we truly understand how it works, we can build dynamic layouts that respond automatically, rearranging themselves as-needed. For example, check this out: Name: Email: Container width: 600 Drag me!

A Complete Guide to Flexbox CSSTricks
Better Programming. ·. 8 min read. ·. May 17, 2020. Photo by Olga O on Unsplash. CSS flexbox is a one-dimensional layout pattern that makes it easy to design flexible and effective layouts. Divide space between items and control their alignment in a given container flex layout. It also provides a lot of flexibility.

Flexbox Tool and Flexbox Froggy for CSS Jessica Peng
Dec 23, 2022 Whether it is building a simple navigation bar, or a pricing card, laying out elements in CSS can be a pain. But, not if you get used to using flexbox, which can be really useful if.

CSS Flexbox Tutorial with Flexbox Properties Cheat Sheet 🎖️
Basic concepts of flexbox The flexible box layout module, usually referred to as flexbox, was designed as a one-dimensional layout model, and as a method that could offer space distribution between items in an interface and powerful alignment capabilities.

Complete Guide on FlexBox
Flexbox's underlying principle is to make layouts flexible and intuitive. To accomplish this, it lets containers decide for themselves how to evenly distribute their children — including their size and the space between them. This all sounds good in principle. But let's see what it looks like in practice.

A Complete Guide to Flexbox CSSTricks CSSTricks
This guide explains everything about flexbox, focusing on different properties for the flex container (the parent element) and the flex items (the child elements). It includes various examples and lifehacks. Contents

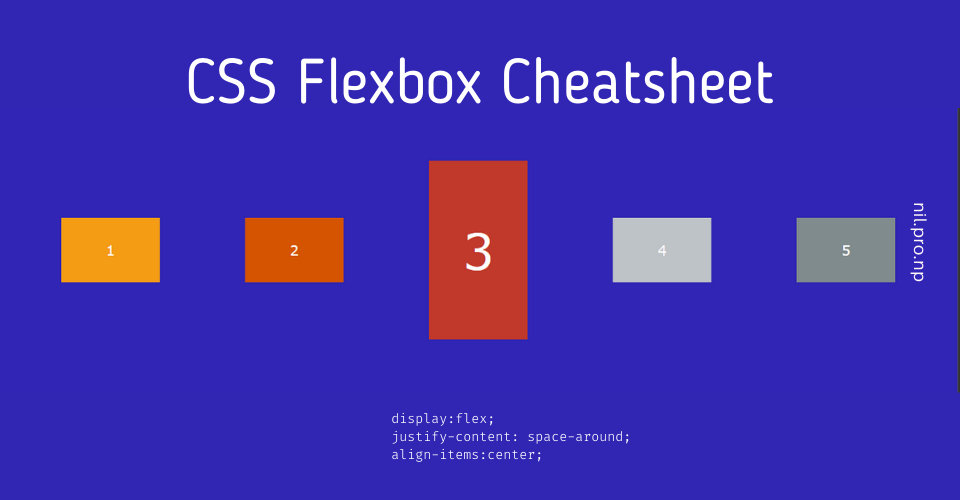
CSS Guide Flexbox Cheatsheet and Free Resources
The Ultimate Guide to Flexbox Prev Next Overview ¶ Flexbox Basics ¶ Main and Cross Axis Flex Containers and Items ¶ Flex Container Properties ¶ The flex-direction property Example of the flex-direction property: The flex-wrap property ¶ The justify-content property ¶ Example of the justify-content property: The align-items property ¶

CSS Flexbox Explained Complete Guide to Flexible Containers and Flex Items TrendRadars
What is Flexbox? The Flexible Box Module, generally referred to as Flexbox, was introduced in 2009 as a new way to organize elements easily and to design responsive web pages. In the following years, it gained so much popularity that today is used as the main layout system for most web pages.

CSS Flexbox A Complete Guide
To start using the Flexbox model, you need to first define a flex container. 1 2 3 The element above represents a flex container (the blue area) with three flex items. Example A flex container with three flex items:

A Complete Guide to Flexbox Pearltrees
The Ultimate Guide to Flexbox — Learning Through Examples Emmanuel Ohans Note — this is a long read, so if you want, you can download this article and read it offline here. What's the best way to understand Flexbox? Learn the fundamentals, then build lots of stuff. And that's exactly what we're going to do in this article. A few things to note

A Complete Guide to Flexbox
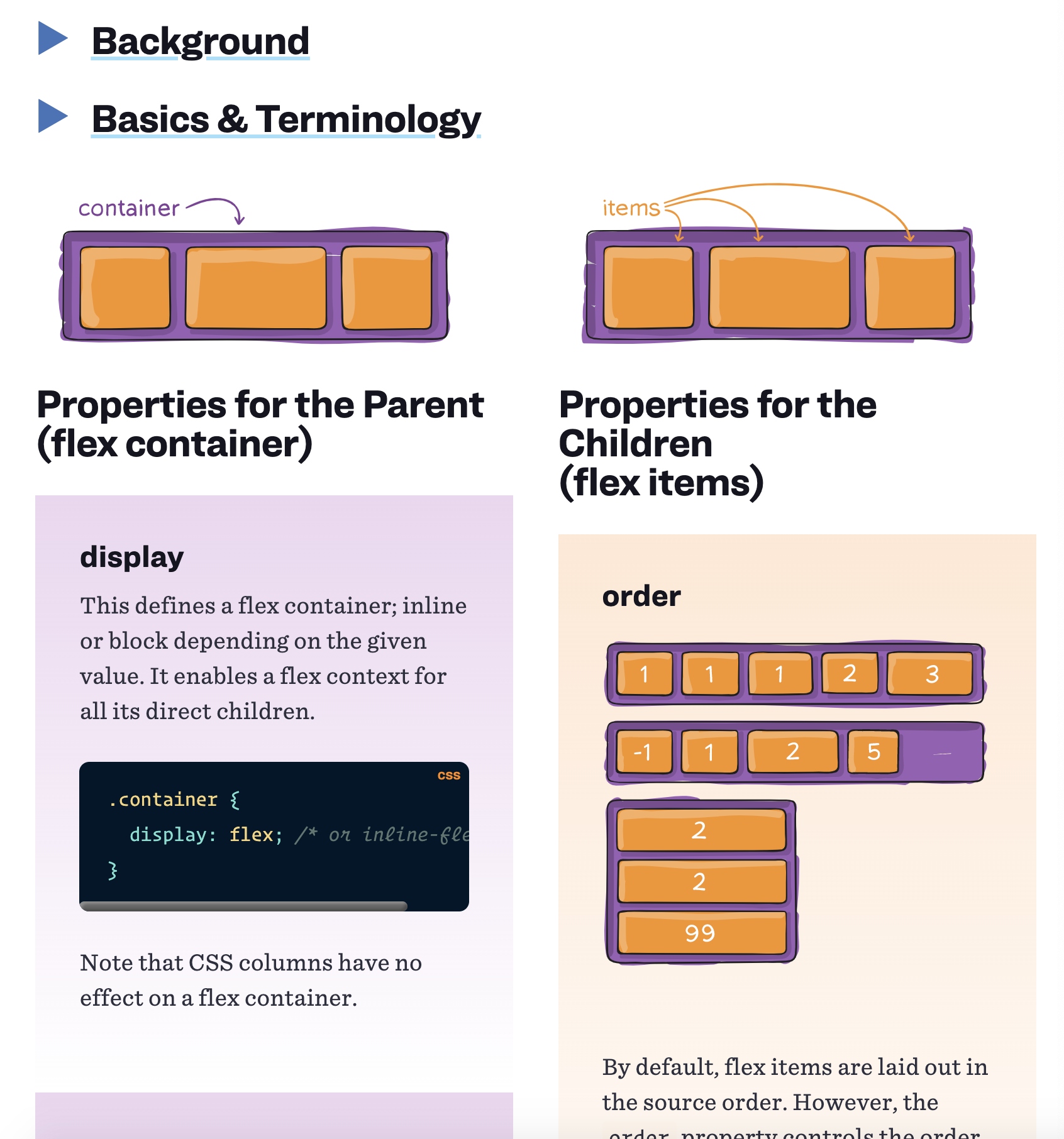
Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). It also includes history, demos, patterns, and a browser support chart. Table of contents Background

Flexbox Visual Guide Tutorial Learn the basics of CSS Flexbox Module
align-self. Dictates the alignment of a particular item along the perpendicular axis to flow-direction. In this interactive flex box guide, you will learn how to manipulate and create your own successful flex box layouts. You can also use our flex box generator to get the structure of your flex box layout easily.